| Title | html2canvas 자바스크립트 라이브러리로 화면 인쇄하기, 가로 세로 옵션 적용 Printing screens with the html2canvas JavaScript library, applying landscape and portrait options | ||||||
| Writer | Ji-Seob Lee | Write Date | May 24 2025 | Modify Date | Jun 14 2025 | View Count | 3302 |
When printing a portion of the screen with the html2canvas JavaScript library,
this setting ensures that if you select landscape or portrait orientation in the print options,
the screen will be scaled accordingly.
<img src='" + canvas.toDataURL() + "' width='120%' />
In the img tag that displays the canvas image,
resize it to a percentage of width,
and delete the width item from the style of the body tag.
Adjust the values of width, windowWidth in the option of html2canvas
and the "width" in the above img tag
together to adjust the capture image to fill the screen.
The html2canvas library can be downloaded from https://html2canvas.hertzen.com/.
function printContent() {
var selector = ".grpContents2"; // This value must be unique within the application.
var popWindow = null;
html2canvas(document.querySelector(selector), {
allowTaint : true,
useCORS : true,
width: 1700,
windowWidth: 1700,
//height: 3800,
scale: 1,
}).then(canvas => {
var width = 1024;
var height = 768;
popWindow = window.open('about:blank', "print", 'left=100,top=100,height=' + height + ',width=' + width);
// Write your content in a new window.
popWindow.document.write('<html><head><title>Print</title>' +
'' +
'<style type="text/css">' +
'@media print {' +
' html {' +
' zoom: 100%;' +
' }' +
' body {' +
' width: 100%;' +
' height: auto;' +
' }' +
'}' +
'</style>' +
//"</head><body style='width:1554px; margin:0px; overflow:visible; min-width:fit-content;'>" +
//"<img src='" + canvas.toDataURL() + "' />" +
"</head><body style='margin:0px; overflow:visible; min-width:fit-content;'>" +
"<img src='" + canvas.toDataURL() + "' width='120%' />" +
'</body></html>');
}).then(() => {
popWindow.print();
setTimeout(function() {popWindow.close();}, 200);
});
}
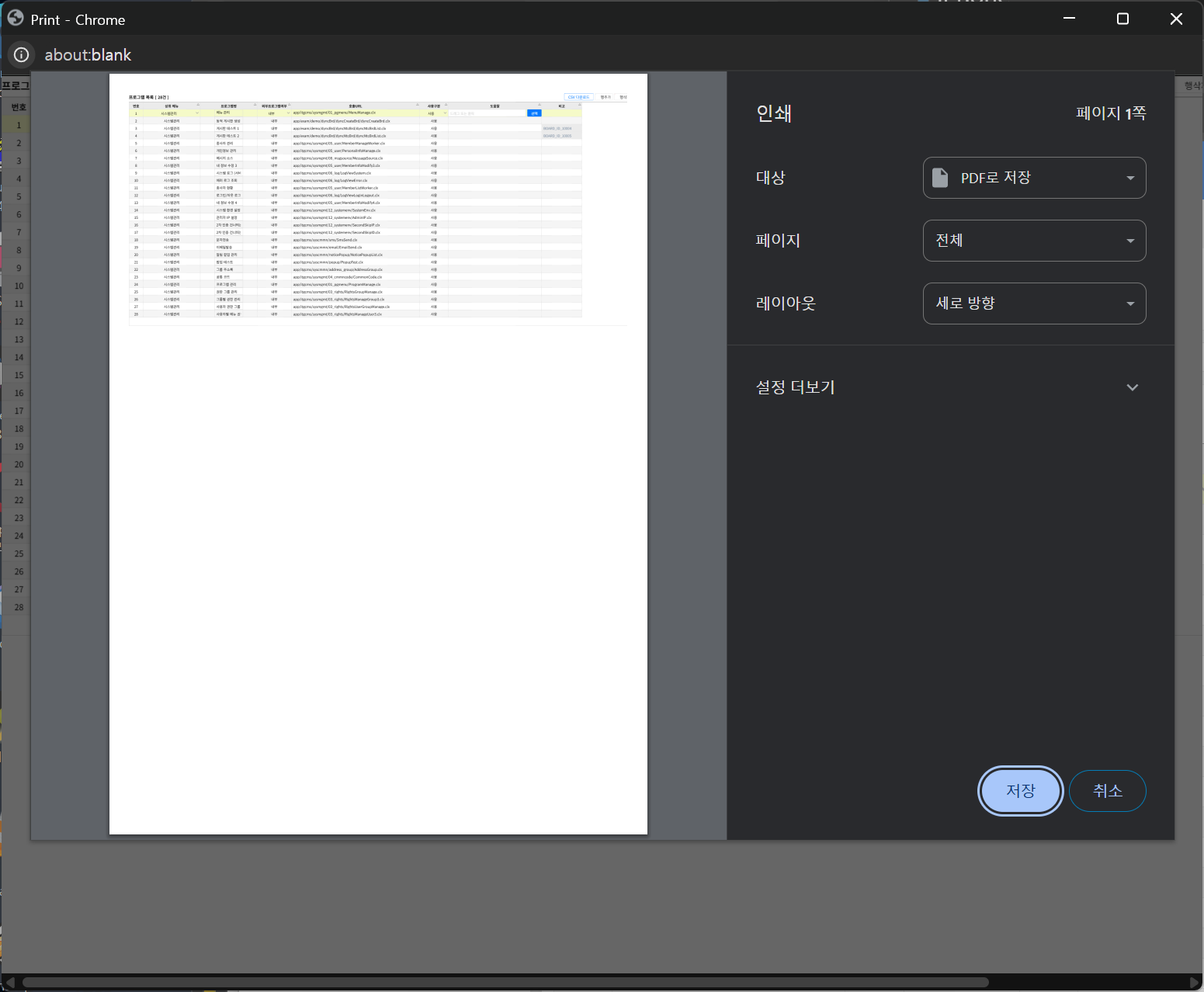
This is the screen for printing in portrait mode.
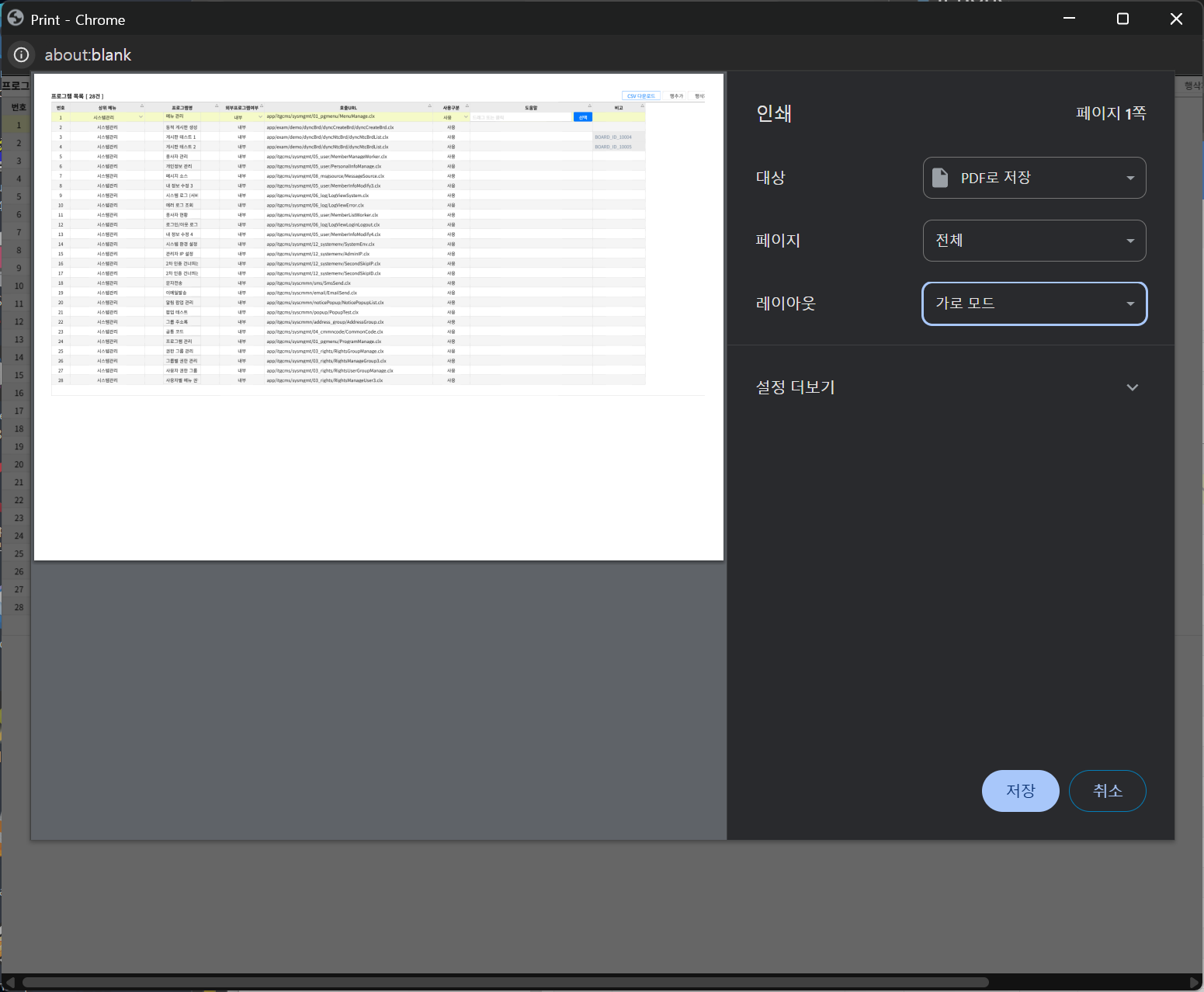
 This is the screen for printing in landscape mode.
Since the width is in percent, the image fills the screen.
 | |||||||